Layers Panel
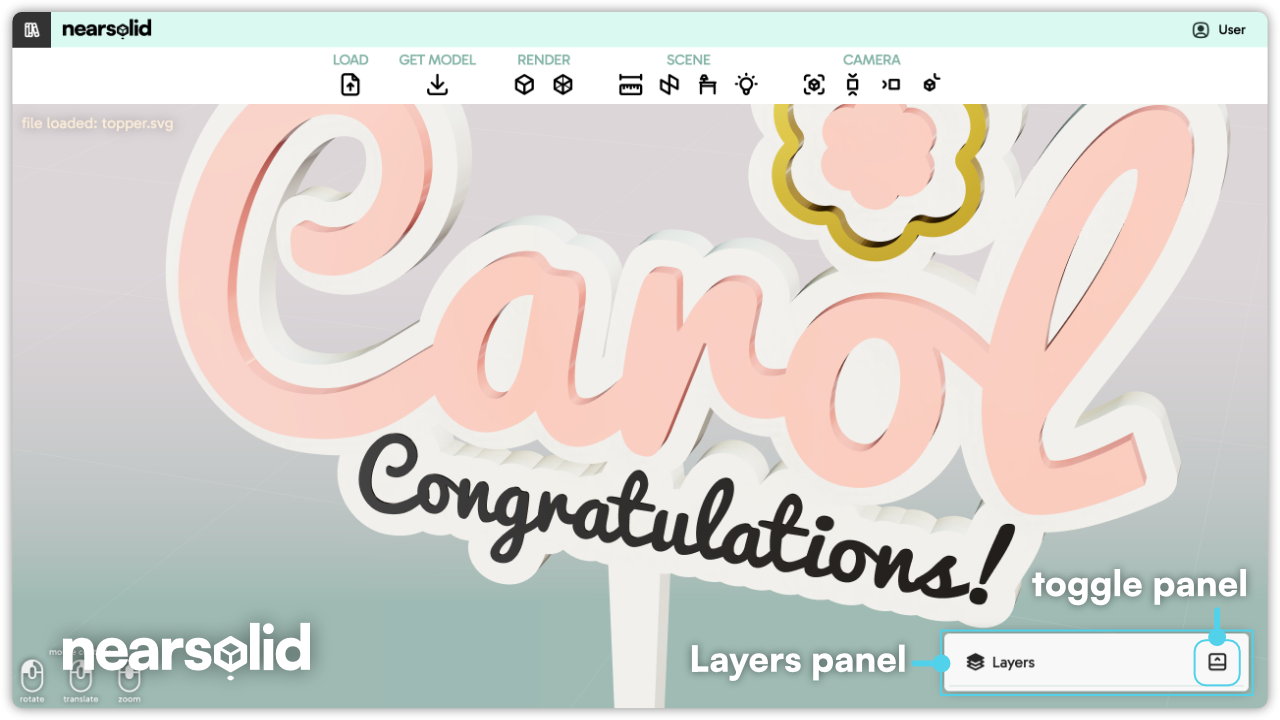
At the bottom right in the scene, you’ll find the layers panel. Here, you can see the various layers imported from your project that NearSolid successfully interpreted.
Layers panel

This section provides visualization tools for the 3D model.
How NearSolid Interprets SVGs
When NearSolid loads an SVG, it interprets the naming pattern (name : thickness : material : color) and converts it into a solid shape.
In the Layers Panel, each object is listed in stacking order. If an SVG is loaded without following this naming pattern, the result may not be as expected because NearSolid groups objects by their fill color.
Layer Panel Elements
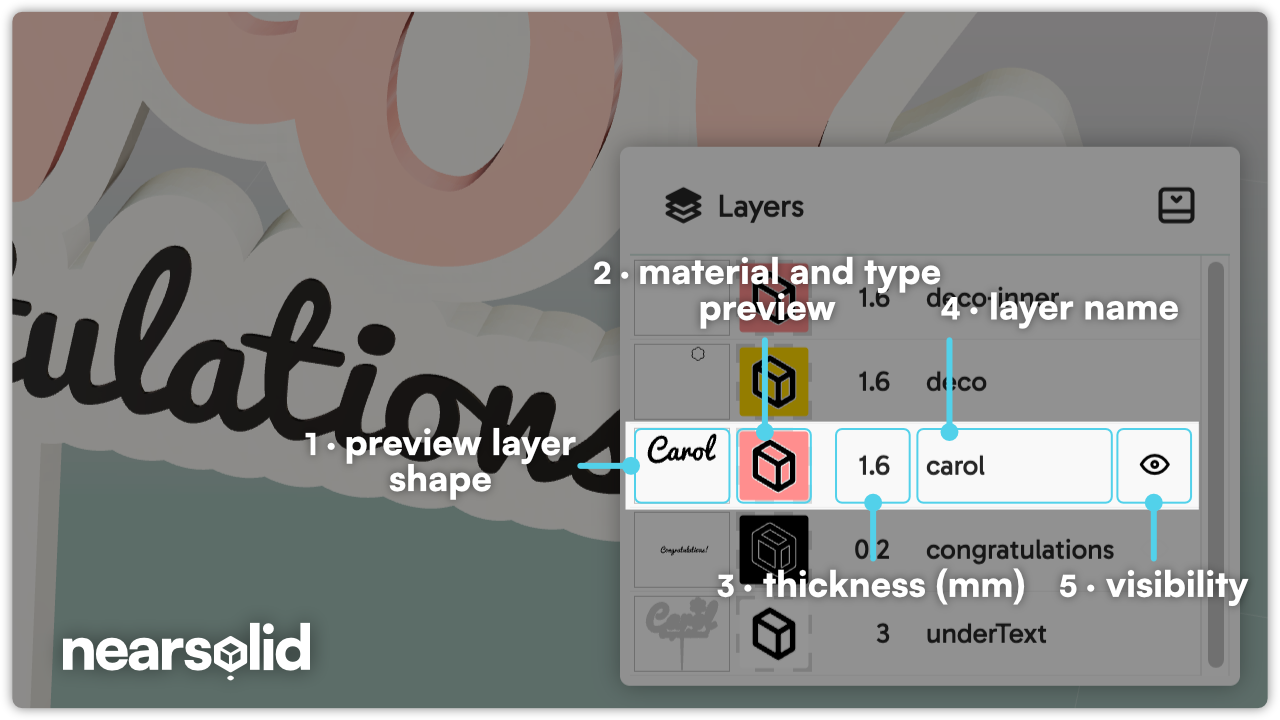
Each row in the panel contains useful information and tools to manage layers:
Layer description

1️⃣ Visual Reference
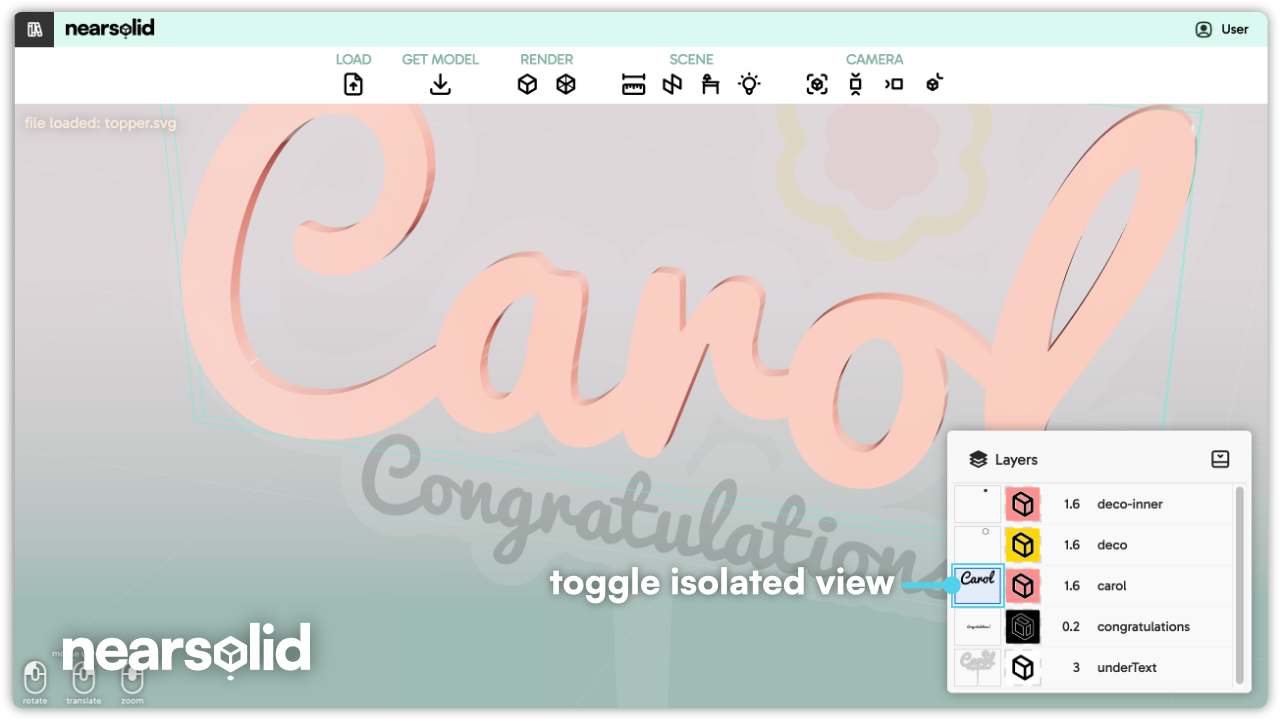
The first element is a visual reference of the shape defining the layer. This is interactive: clicking it highlights the object, making it stand out from the others. Clicking again returns to normal view.

2️⃣ Material, Type and Color Preview
The second element is a preview of the material, color, and type (solid, engrave, etc.). Clicking on this box opens the Material and Color Editor. Clicking again collapses it.
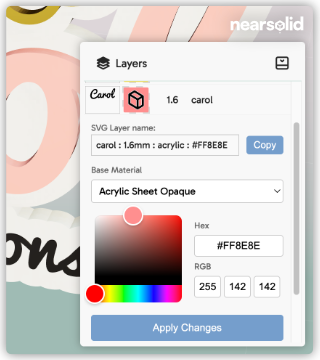
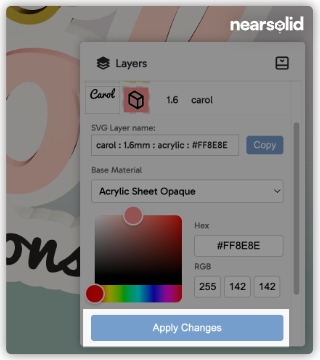
Material and Color Editor

Inside the editor, you will find:

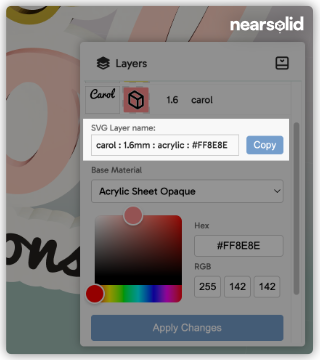
- A description field following NearSolid's naming format (name : thickness : material : color) with a copy button. When material or color attributes change, the updated values are encoded in this field. If you like the new appearance, you can copy and paste the new layer name into your illustration software.

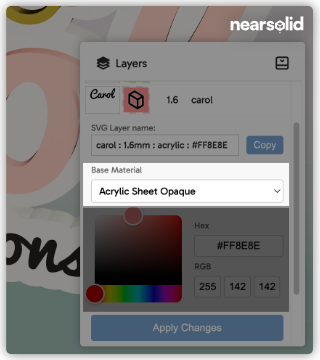
- A Base Material dropdown with a selection of preset materials. Some have predefined textures that do not allow color changes, while others do. The list will expand over time, but currently includes common materials like wood, acrylic, spray, etc.

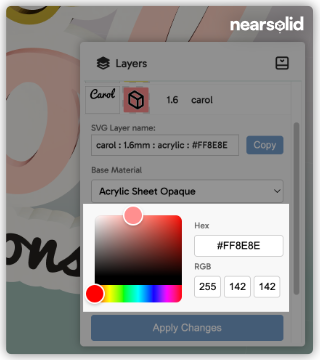
- A color picker to fine-tune hue and brightness. It also includes hexadecimal and RGB input fields.

- The "Apply changes" button to confirm modifications. If you switch layers without applying changes, your adjustments will be lost.
3️⃣ Thickness Indicator
This shows the layer thickness in millimeters. While an SVG may define it in inches, NearSolid internally works in millimeters.
4️⃣ Layer Name
Displays the name of the layer.
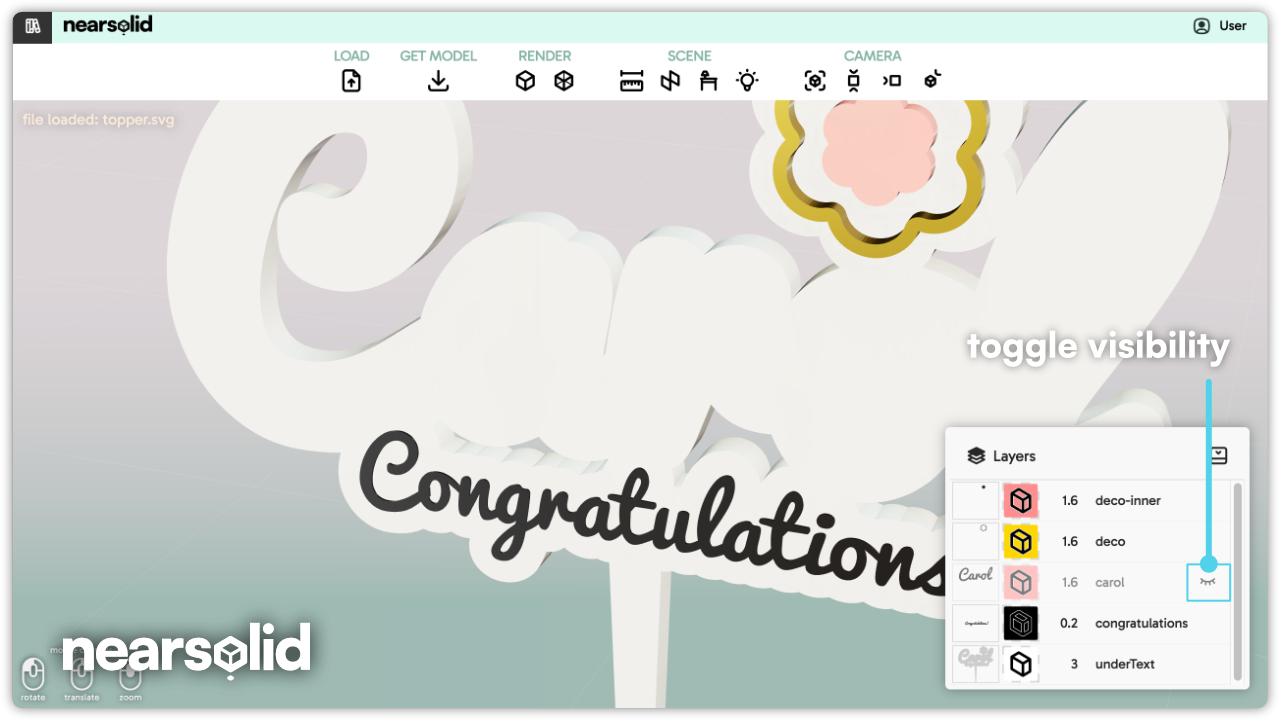
5️⃣ Visibility Toggle
Hovering over a layer reveals an eye icon, indicating its visibility status. Clicking it toggles between visible and hidden. This does not affect the object’s geometry, only its visibility—useful for testing the effect of adding or removing elements.